Как удалить поле сайт из формы комментирования
Потихоньку полегоньку настраиваем сайт.
Познакомлю с несколькими способами удаления поля сайт из формы комментирования. Невзирая на то, что целых два плагина стоят на страже нашего сайта (WP-NoRef и WP-Noindex), но если ссылка проставлена (что бы там не говорили), она по любому проиндексируется и ...
Первый способ кардинальный, потребуется удалить кусок кода из файла comment-template.php. Способ подходит как для дефолтных тем, установленных по умолчанию с вордпрессом, так и для тех которые господа разработчики не здорово испохабили. Вообще то, если по взрослому, то надо смотреть, чем форма комментирования выводится, но это совсем другая песня (причем длинная).
Из авторских шаблонов то же удалим, поле сайт, на примере установленной у меня, честно сворованной темы jarida. Способ подходит и аналогичной ей sahifa, да и многим другим то же.
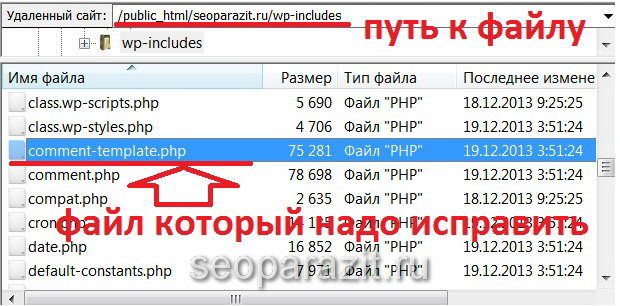
Начнем помолясь, находим файл comment-template.php расположеный по адресу "твой сайт/wp-includes", в моем случае /seoparazit.ru/wp-includes, встроенным редактором воспользоваться не получится, используем FileZilla или Total Commander, кому что удобней.
Для новичков картинка, где и что искать.
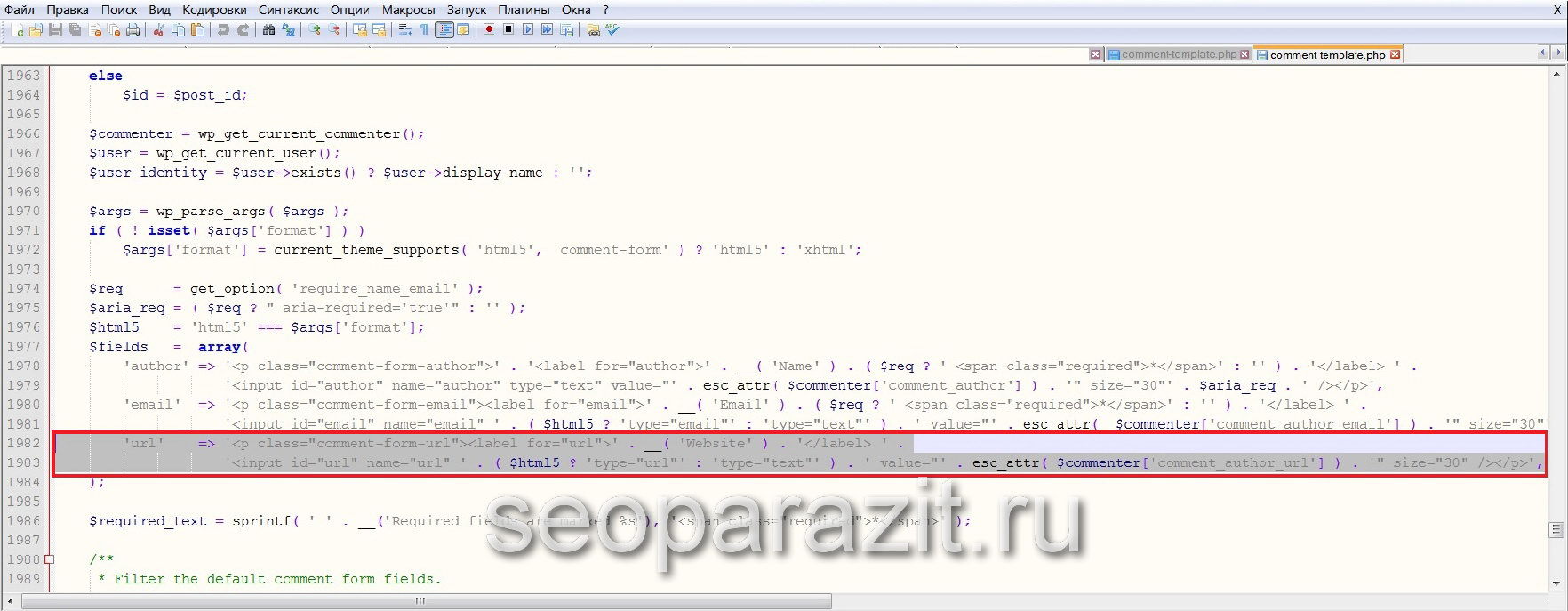
Скачали файл начинаем править, ищем в файле comment-template.php строчки такого вида и удаляем их.
[highlight]'url' => '<p class="comment-form-url"><label for="url">' . __( 'Website' ) . '</label> ' .'<input id="url" name="url" ' . ( $html5 ? 'type="url"' : 'type="text"' ) . ' value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>',[/highlight]
У меня они расположены на 1982 и 1983 строке, вордпресс 3,8. На других версиях не смотрел, нумерация строк может отличаться, но код будет тот же самый.
Для наглядности скриншот, что необходимо удалить для удаления поля сайт из формы комментирования.
Удалили, не забываем сохранить измененный файл и закачать на сервер. При закачке старый файл перезаписываем измененным новым. Все, поля куда непорядочный блогер сетевик мог внедрить ссылку на свой любимый сайт, как не бывало. 🙂
Еще один способ, в авторских темах (сильно замудреных) точно не катит. Способ так же прост как и первый, перед последней строчкой кода в файле functions.php (путь до файла /твой сайт/wp-content/themes/активная в данный момент тема) вставляем код
[highlight]add_filter('comment_form_default_fields', 'unset_url_field'); function unset_url_field($fields){ if(isset($fields['url'])) unset($fields['url']); return $fields; }[/highlight]Если не сработает плавно переходим к вопросу "Как удалить поле сайт из формы комментирования" из авторской темы.
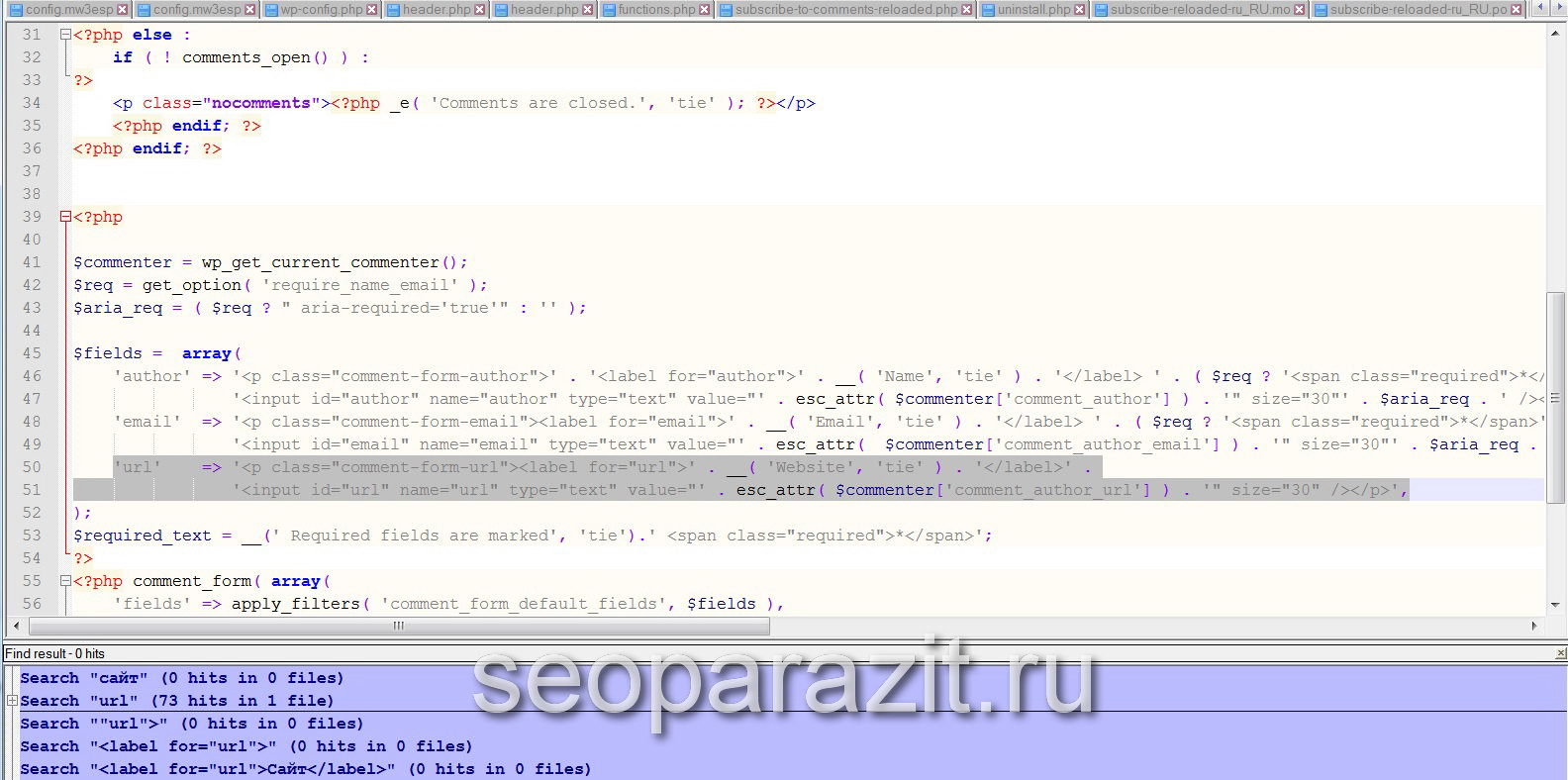
В теме находим файл comments.php, путь до него (твой сайт/wp-content/themes/активная в данный момент тема). Вот там и ищем, а дальше все как и в первом случае. Находим строчки и удаляем. В темах jarida и sahifa удаляем строки 50 и 51.
Строки кода, которые надо удалить такие же, как и в первом случае в файле comment-template.php.
Результат можно посмотреть на моем сайте, поля для добавления нет как класс.
Если у Вас, таких строчек нет, неповезло, тем не менее решение есть, писать правда задолбался "Как удалить поле сайт из формы комментирования".
Пробуем самый простой вариант, для настоящих гуру. Устанавливаем плагин Disable / Hide Comment URL.
Ссылку не даю, думаю сами найдете. Установили, активировали, ссылки больше нет. Все гениальное просто.
И никаких ковыряний в коде. Уж ты кое как осилил, если не в лом чиркни для понта пару коментов, или долбани по социалке. пусть все узнают, каки мы храматные.
Всем до встречи.










прокомментировать
Что бы оставить комментарий вы должны зарегистрироваться Войти