Всем привет. И дамам и господам, мастерами сайтостроения язык не поворачивается Вас назвать. 🙂
Наш путь как всегда прост и незатейлив. Можно прочитать тысячи мануалов по оптимизации скорости загрузки страницы сайта убираем тормоза, и не один не применить. А некоторые способы, банально сложны для среднего юзера, каждый должен заниматься своим делом. Не стоит учить "Ка, Эс, СЭС", и "Хэ, Тэ, Мэ, Лэ" для того, что бы один раз в жизни геройски, подправить код сайта.
И перестаньте читать дурь, о подвигах в этой сфере.
Статья вводная, но причины тормозов твоего сайта как правило не связаны с оптимизацией скорости загрузки.
Я путем оптимизации, сократил целых три запроса к базе данных (ВАУ). И сократил Css на 3 байта (ОПЯТЬ ДРУЖНОЕ вау). Для примера покажу, что значит уменьшить, сжать (не совсем правильный термин) Css, на примере обычного текста.
Один пенек, проделал это, а тысячи переписали. И теперь это, позиционируется, сделаешь так же, и тормоза твоего сайта в прошлом.
После оптимизации это будет выглядеть так.
Одинпенек,проделалэто,атысячипереписали.Итеперьэто,позиционируется,сделаешьтакже,итормозатвоегосайтавпрошлом.
Теперь, что будет после оптимизации, не дай бог надо будет, что подправить, заипаетесь.
Ну и чего достигнешь? Скорость загрузки страницы уменьшилась на нол нол ноль целых хер десятых (Вау, как тот и не катит). Ну ведь просто смешно.
На самом деле все проще чем кажется. Давайте посмотрим от чего зависит время загрузки страниц, неважно оптимизирован он или нет.
- Скорость загрузки сайта на 99% зависит от хостера
- Оптимальный вес страницы 800 килобайт
- На странице не должно быть битых ссылок
- Оптимизация скорости загрузки страницы сайта, должна быть выполнена создателем шаблона
- Кеширование, тут все просто, плагин WP File Cache
Первое и самое главное, от хостинга. Пройдено и не мной одним. Одно сообщение отправленное в техподдержку хостинга (затратив 2 мин времени), ускорит загрузку твоего сайта в разы (!). Что гораздо лучше чем ускорение загрузки на 0,00001 сек, после недельного ковыряния в коде.
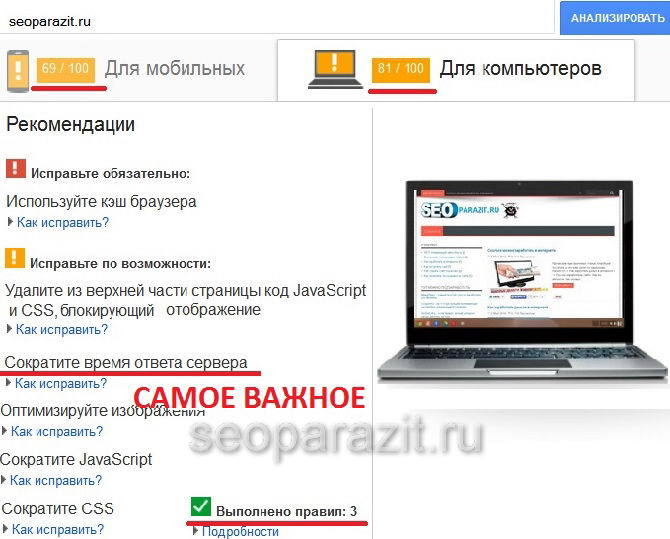
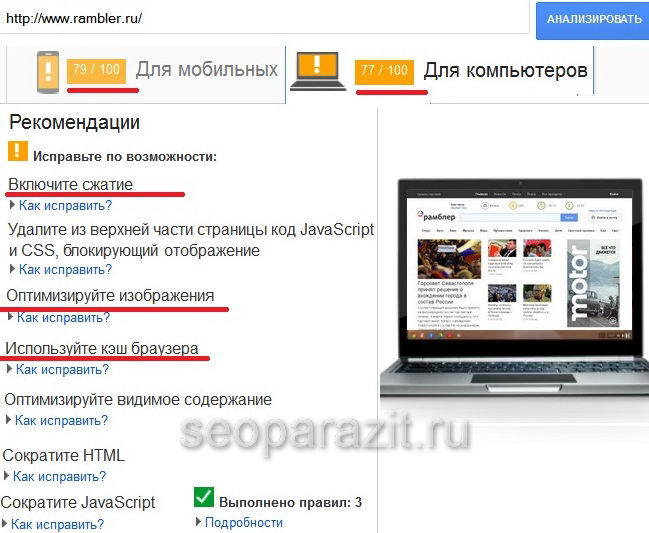
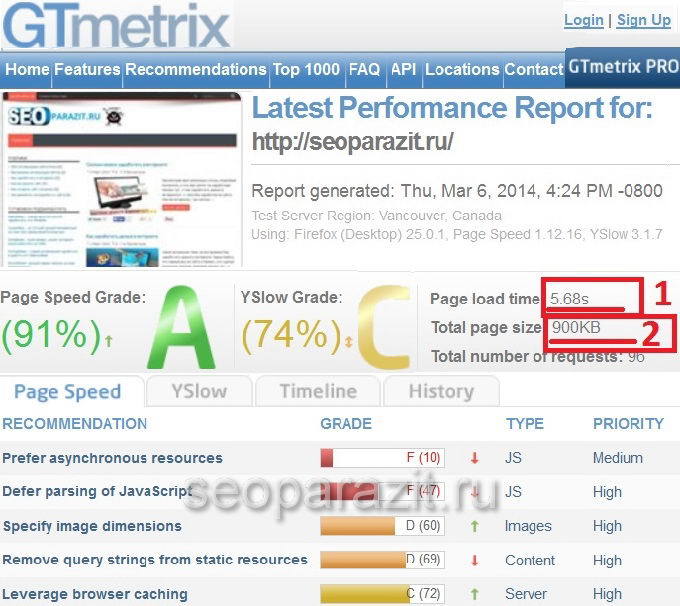
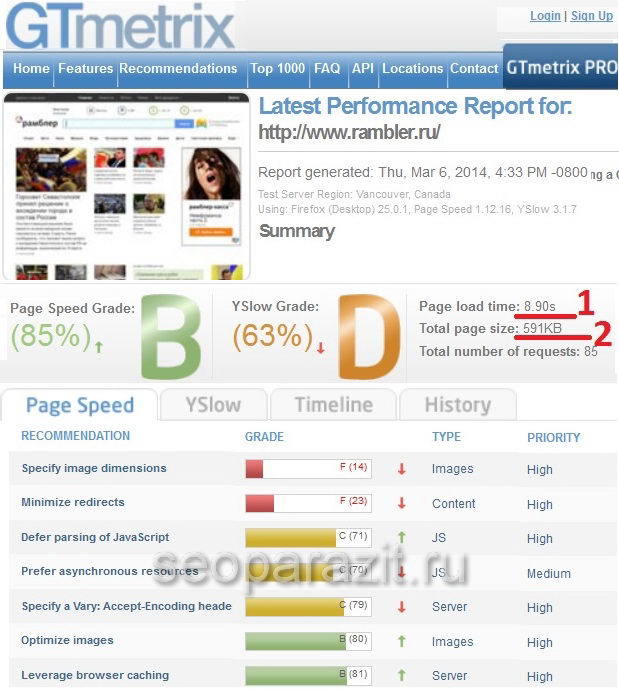
Посмотри на скрины загрузки, мой seoparazit и рамблер. Оптимизированы примерно одинаково (где я, скромный труженик, и где монстр с баблом рама). Вот только ответа времени сервера, у меня хромает. У них свой, у мну дядин. Не верите? Проверьте, так же и у Вас на сайтах будет. И тем не менее, мой грузится даже быстрее, чем rambler. Парадокс. А нам про три секунды твердят, не открылся, народ свалил. Неправда....
Два сервиса для проверки скорости загрузки, со временем мы их разберем поподробней. На них мы и протестируем, наши сайты на время загрузки и оптимизацию.
developers.google.com/speed/pagespeed/insights/о
gtmetrix.com/

Три правила оптимизации сайта выполнено, остальные дадут мизер, Неплохие показатели, и для мобил тоже, время ответа сервера 🙁 против этого я бессилен
А теперь сравним крутой портал рамблера. Мало чем отличается от моего детища, кое в чем судя по картинке даже сливает мне.

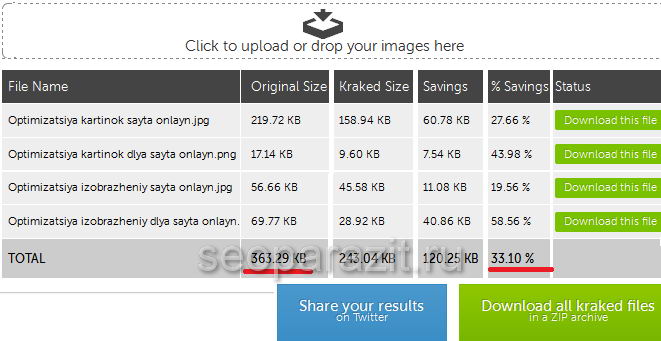
Оптимизация скорости загрузки страницы сайта рамблер, не все гладко, есть резервы для оптимизации, но она будет не эффективна, для примера оптимизация изображений даст 3 килобайта, и к чему это?
Если ты не знаешь сколько оперативной памяти, и ресурсов СPU, для выполнения твоих задач выделила тебе хостинговая компания, какая к чертям оптимизация. Про пропускные каналы вообще молчим. Если твой хостинг, извини дерьмовый, то эффекта от оптимизации скорости загрузки страниц твоего проекта, не будет никакого. Разброс измерений, до оптимизации и после оптимизации, уложится в лучшем случае в погрешность измерений. Еще немного для информации. Ты зашел в админку, так вот админка вордпресса не хило грузит все ресурсы хостинга.
Но и конкурент, с совсем другими возможностями не на высоте
Вывод для начинающего проекта, ищем более менее приличного хостера, слева в сайдбаре мой, пару тройку тысяч посещений твоего сайта переработает в легкую. Для раскрученных проектов с высокой посещаемостью, подбираем либо VIR обслуживание (как правило те же яйца, только сбоку), либо выделенный сервер (одно большое но-о..., стоит приличных денег). Тут уже никуда не деться. Как не оптимизируй, а со временем все приходят к вменяемым провайдерам.
Второе правило, правило хорошего тона, общий вес страницы должен быть в районе 800 KB (килобайт). Если ты, напихал полтора десятка изображений (оптимизированы они или нет не важно) на страницу, и поднял её вес до 2 mg (мегов). И даже если после оптимизации изображений, снизил её вес до полутора мегов. То все твои оптимизации, как мертвому, припарка. Один хрен, полтора мега надо грузить.
Третье, с страницы не должно идти битых ссылок. Одна битая ссылка, дает такой тормоз к загрузки страниц, какой не выбрать всеми доступными среднему создателю интернет сайта. Особенно, ссылки ведущие на RSS и твитер.
Четвертое, практически вся оптимизация скорости загрузки страницы сайта, должна быть проведена (в идеале) создателем шаблона. И поверьте, все косяки создателей, вы не исправите никогда. Так что, взвешенней подходите к выбору шаблона. И хотя я, патриот своей Родины, забугорные шаблоны на порядок лучше. Не дело когда в шаблоне, вместо фона, используется картинка под пол мегабайта весом, ссылку давать не буду, но это реальный пример, и такие шаблоны покупаются.
Пятое. Используйте кэш браузера, W3 Total Cache, активировали, два клика и все. Сеньерский набор на сайте, обязателен.
Не сложные, легко выполнимые правила, без напряга помогут реально увеличить скорость загрузки страниц и убрать тормоза у твоего детища.
Умышленно умолчим, о тонких настройках таких как gzip, конфигурации nginx, оптимизации и кеширвании sql запросов. По рабоче-крестьянски не напишешь, эффект не всегда сравним с ожиданиями, а времени разобраться может понадобится ОГО-ГО.
Лучше и легче оптимизировать, каждую вторую картинку на сайте, эффект будет не ниже.
Для Вас стучал на клавиатуре, твой нелюбимый сеопаразит.








прокомментировать
Что бы оставить комментарий вы должны зарегистрироваться Войти