Оптимизация изображений и картинок для сайта онлайн, как всегда разберем подробно и максимально просто, на популярном языке. Оговорюсь сразу, в статье разберу только вопрос уменьшения веса картинки, и увеличения скорости загрузки сайта, для оптимальных размеров именно с точки зрения поисковика. Тут =>> , а тут =>> Сео оптимизация картинок и правильное написание тега alt и title, что более важно. Немного теории, без нее по прежнему никуда. Если пришел на сайт из поисковика, значит что то у тебя пошло не так, как хотелось бы.
И так, как ни странно, оптимизация изображений и картинок для сайта, с точки зрения веса картинок, практически ничего не дает. Посетителей точно больше не станет, единственно удобней пользователям и нагрузка на хостинг поменьше. Проблема большого веса была ранее, в пору медленного интернета, а сейчас большинство народа НD кино смотрит, и ничего. Если проект большой и посещаемый, то оптимизация определенно поможет вздохнуть хостингу посвободней. Как всегда, все кроется в деталях.
А теперь по делу, для примера. Два сайта ведут борьбу за позиции в выдаче. При наличии одинаковой сео оптимизации и равенства всех пузомерок, выше в выдаче будет тот чьи страницы быстрее загружаются. И если сам гугел, прямым текстом, просит и приказывает оптимизировать изображения, значит так и надо делать. Вождей надо слушать.
Как узнать и где проверить изображения на оптимизацию? Два сервиса:
- Сервис от
- Более подробный и продвинутый от
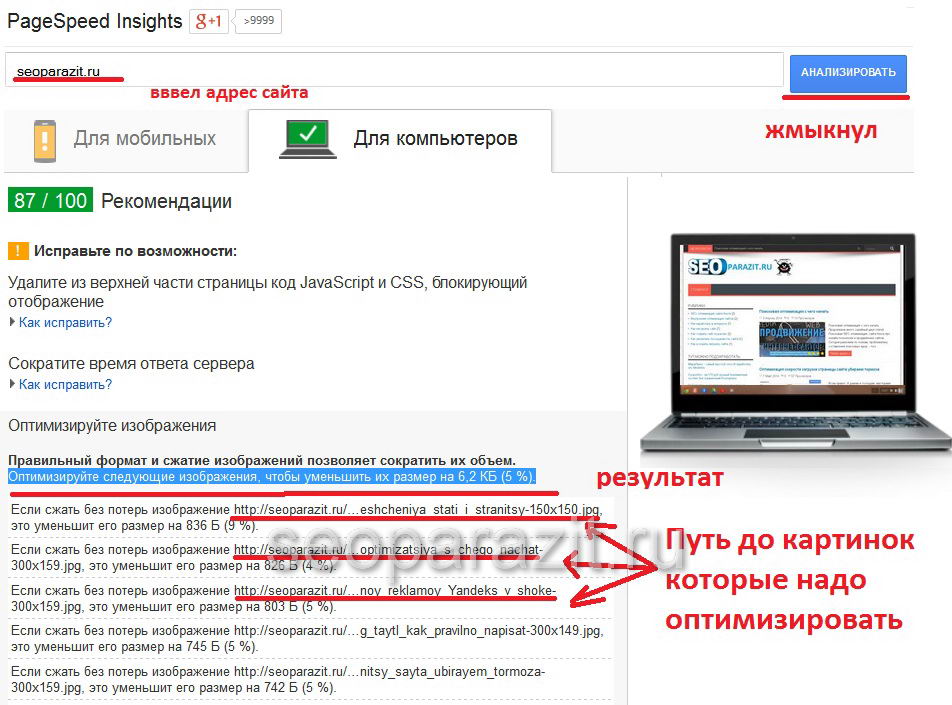
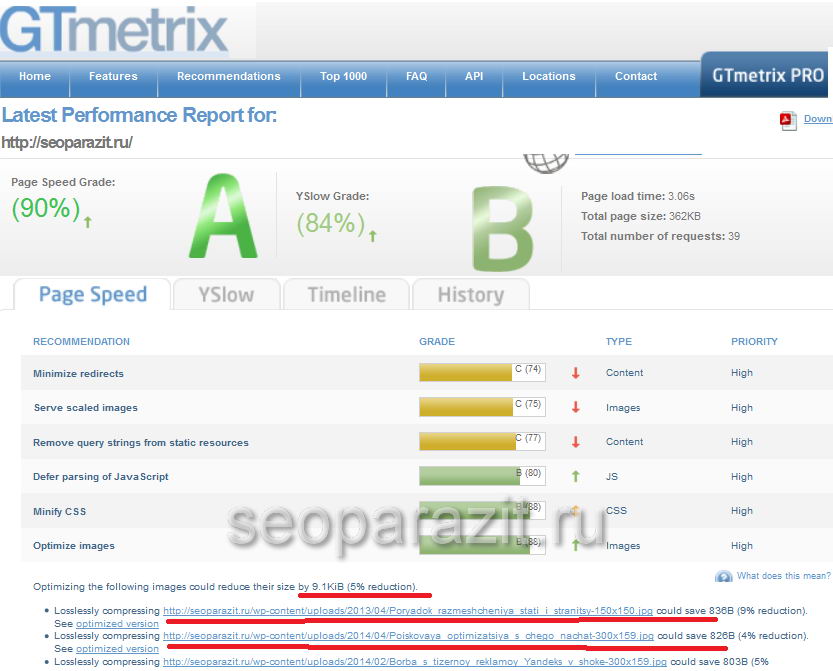
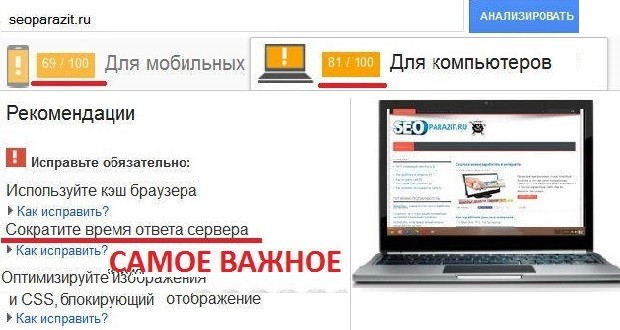
Просто в строку ввел адрес сайта или любой страницы, жмем анализировать и GO у Gtmetrix.
Результат как на ладони, можешь посмотреть где к тебя косяки и не только в изображениях.
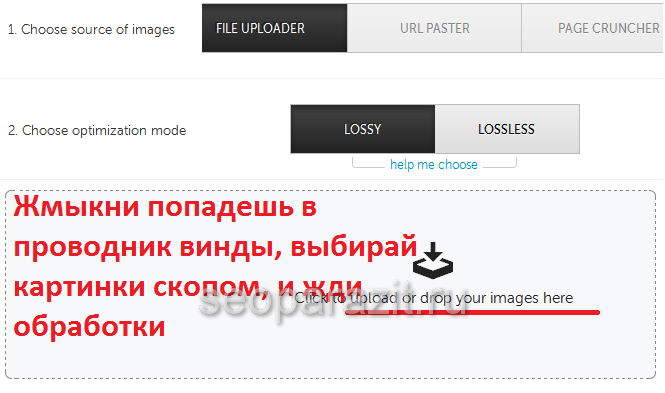
Если как у меня, то все нормально, если нет, воспользуйся одним из двух других сервисов. Мне лучше нравится первый, практически нет ограничений на количество файлов и размер. Жмет прилично, работает в два клика. Все на автомате, многие файлы процентов на 30-40 жмет, без потери качества. И самое главное сервис гугла не ругается на картинки, чего не удается добиться используя например фотошоп или ACDSee. Оптимально в связке, отжали программкой ACDSee и в онлайн сервис запустили.
- Лидер по удобству и автоматизации
- Можно ужать изображение в разы
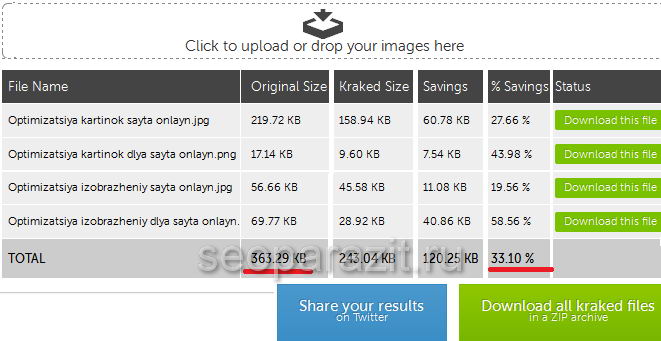
Для примера взяты картинки из этой статьи, и обработаны при помощи онлайн сервиса, сэкономлено 30 процентов. И помни общий вес страницы в идеале не должен превышать 800 килобайт, подробней =>>
Второй сервис, позволяет оценивать качество оптимизированной картинки визуально, но позволяет работать только с одним изображением. 🙁 Пользуюсь и им, но очень и очень редко. Жмет картинку в разы, само собой теряется и качество картинки.
Ну вот наверное для начала и все, пользуйся "оптимизируй изображения и картинки для сайта онлайн". Кликать по социкам не надо, следи за новостями по первому каналу. Скоро сотворю, как оптимизировать шаблон вордпресса для увеличения быстроты загрузки и скорости работы сайта.










прокомментировать
Что бы оставить комментарий вы должны зарегистрироваться Войти